1. Membuat Homepage
Homepage atau halaman index ini kita buat menggunakan kode HTML murni tanpa sentuhan CSS sedikitpun, meskipun sudah menggunakan link ekternal css. Hanya saja kode css belum kita buat, ini dilakukan agar belajar css kali ini lebih mudah dipahami secara struktur dasarnya. Untuk membuat homepage tersebut yang sekaligus digunakan sebagai halaman index tutorial cara membuat header sticky dengan css ini, silahakan tulis kode HTML berikut kemudian simpan pada folder tutorial.
Simpan sebagai index.html
- code
- source
- <html>
- <head>
- <title>Membuat Header Sticky dengan CSS</title>
- <link rel="stylesheet" href="style.css" media="screen">
- </head>
- <body>
- <div class="sticky-header">Home | About | Privacy | TOS | Contact us</div>
- <div class="content-scroll">
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
- <p>Demikian pula, tidak adakah orang yang mencintai atau mengejar atau ingin mengalami penderitaan, bukan semata-mata karena penderitaan itu sendiri, tetapi karena sesekali terjadi keadaan di mana susah-payah dan penderitaan dapat memberikan kepadanya kesenangan yang besar. Sebagai contoh sederhana, siapakah di antara kita yang pernah melakukan pekerjaan fisik yang berat, selain untuk memperoleh manfaat daripadanya? Tetapi siapakah yang berhak untuk mencari kesalahan pada diri orang yang memilih untuk menikmati kesenangan yang tidak menimbulkan akibat-akibat yang mengganggu, atau orang yang menghindari penderitaan yang tidak menghasilkan kesenangan?</p>
- <p>Demikian pula, tidak adakah orang yang mencintai atau mengejar atau ingin mengalami penderitaan, bukan semata-mata karena penderitaan itu sendiri, tetapi karena sesekali terjadi keadaan di mana susah-payah dan penderitaan dapat memberikan kepadanya kesenangan yang besar</p>
- </div>
- </body>
- </html>
Perhatikan kode html di atas pada baris ke-4 yaitu <link rel="stylesheet" href="style.css" media="screen"> ini adalah link eksternal CSS menggunakan nilai href style.css stylesheet. Artinya kode CSS untuk membuat header sticky dibuat pada berkas stylesheet tersendiri, tidak digabungkan / inline pada kode html tersebut, dengan nama file style.css. Kemudian pada baris ke-7 dan ke-8, disana terdapat class untuk memanggil selector, dengan nama sticky-header dan content-scroll. Dimana nilai selector tersebut akan kita atur style nya di dalam berkas style.css yang akan kita buat kemudian.
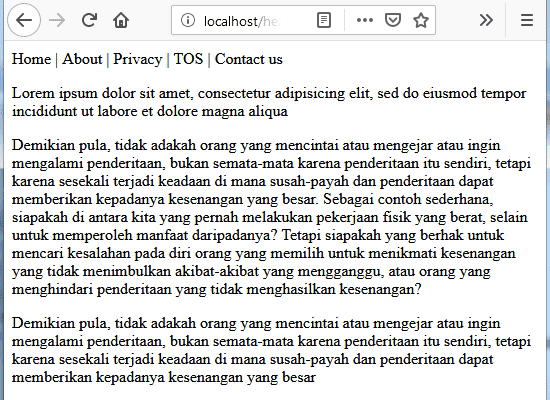
Agar benar-benar paham dalam belajar cara membuat header sticky dengan css, silahkan jalankan terlebih dulu file index.html di atas pada web browser. Dipastikan tampilannya masih kaku dan sama sekali tanpa sentuhan css header sticky style sebagaimana maksud dari tutorial ini. Seperti gambar berikut;

2. Membuat File CSS Header Sticky
Untuk membuat header sticky di file css agar tampilan header di halaman web tetap dalam posisi yang diatur yaitu fixed, silahkan ketik kode CSS berikut. Kemudian simpan dalam satu folder yang sama seperti folder penyimpnan file index.html seperti pada langkah pertama.
Simpan sebagai style.css
- code
- source
- .sticky-header {
- background-color: #ffa800;
- color: #fff;
- width:100%;
- position: fixed;
- top: 0;
- left: 0;
- margin: 0;
- padding: 12px 0px 12px 20px;
- text-align:left;
- letter-spacing: 4px;
- }
- .content-scroll{
- height:1000px;
- padding:100px 0px 0px 50px;
- }
- .content-scroll p{
- padding:20px 0px 0px 20px;
- }
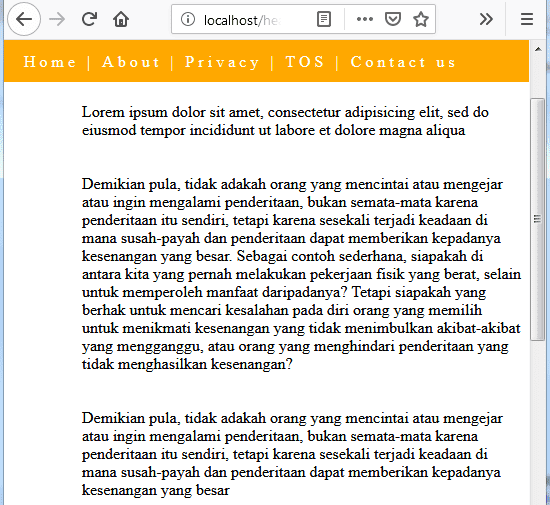
Kode CSS di atas merupakan akhir dari turorial cara membuat header sticky dengan css kali ini yang masih sangat dasar dan sederhana. Kode di atas adalah kode style CSS dimana selector berikut properties dan valuenya telah kita panggil sebagai eksternal css di file index.html sebagaimana telah di jelaskan pada langkah pertama. Dan jika kita jalankan kembali file index.html maka pada web browser akan menampilkan model halaman yang berbeda, menjadi lebih menarik karena telah memiliki style header sticky. Berikut adalah tampilannya;

Inti dari tutorial cara membuat header sticky dengan cssatau komponen kode css yang mengatur agar header memiliki style ini adalah pada baris kode css berikut ini.
- code
- source
- .sticky-header {
- position: fixed;
- }






0 Komentar